J’ai récemment appris à manipuler React et j’ai utilisé create-react-app pour créer facilement mes projets React avec un minimum d’efforts et de configuration. Je suppose que vous aussi avez probablement utilisé create-react-app ou react-slingshot pour créer votre réaction. Ce sont des outils fantastiques si vous voulez juste vous concentrer sur React et les laisser s’occuper de la configuration. Mais est-ce la façon dont vous voulez apprendre React?
Probablement pas, c’est pourquoi vous êtes ici. Alors, commençons 🙂
Commençons par le commencement :
Avant de commencer, vous devez avoir installé npm sur votre ordinateur, fourni avec Node.js.
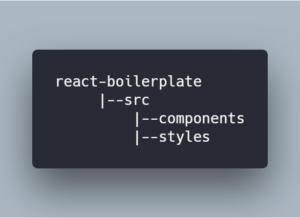
Structure du dossier:

Initialiser le projet:
Tous les projets utilisant le gestionnaire de package de NodeJs (npm) doivent être initialisés. Pour initialiser un projet, entrez la commande ci-dessous dans un terminal. Cela créera un fichier package.json.
|
1 |
npm init |
Quelques questions relatives au projet vous seront posées. Vous pouvez les ignorer en appuyant sur Entrée. Si vous souhaitez ignorer toutes les questions, ajoutez un indicateur -y.
|
1 |
npm init -y |
Votre fichier package.json ressemblera à ceci.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "name": "react-boilerplate", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } |
Installation de Webpack:
Webpack est un module bundler qui nous permet de regrouper nos fichiers de projet dans un fichier unique pour la production. Ajoutons donc webpack à notre projet.
|
1 |
npm install webpack webpack-cli --save-dev |
La commande ci-dessus ajoutera webpack et webpack-cli en tant que dépendance de développement de notre projet. Nous avons installé webpack-cli pour pouvoir utiliser webpack dans la ligne de commande.
Installation de React:
Installez react et react-dom en tant que dépendances.
|
1 |
npm install react react-dom --save |
Installation de Babel:
Pour que React fonctionne, nous devons également installer Babel. Nous avons besoin de Babel pour transpiler ES6 et JSX vers ES5.
Installez babel-core, babel-loader, babel-preset-env, babel-preset-react comme dépendances de dev.
|
1 |
npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-dev |
- babel-core: transforme le code ES6 en ES5.
- babel-loader: assistant Webpack pour transpiler le code, en fonction du préréglage.
- babel-preset-env : aide babel à convertir le code ES6, ES7 et ES8 en ES5.
- babel-preset-react: transforme JSX en JavaScript.
Index.js:
Créez un fichier index.js à la racine du dossier /src , pour l’instant ajoutez le code suivant. Ce fichier sera le point d’entrée de notre application.
|
1 |
console.log("hello"); |
Index.html:
Créez un fichier index.html à la racine du dossier /src et ajoutez-y le code suivant.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>React Boilerplate</title> </head> <body> <div id="root"> </div> </body> </html> |
Fichiers d’entrée et de sortie:
Créez un fichier webpack.config.js dans le répertoire racine du projet afin que nous puissions définir des règles pour nos loaders.
Définir le point d’entrée et le répertoire de sortie de notre application dans le fichier webpack.config.js
|
1 2 3 4 5 6 7 8 9 |
const path = require("path"); module.exports = { entry: "./src/index.js", output: { path: path.join(__dirname, "/dist"), filename: "index_bundle.js" } }; |
Dans le code ci-dessus, Webpack regroupera tous nos fichiers JavaScript dans un fichier index_bundle.js dans le répertoire /dist.
Loaders Webpack:
Ajoutez maintenant quelques loaders dans ce fichier, qui vont charger et regrouper les fichiers source.
Dans le fichier webpack.config.js, ajoutez les lignes de code suivantes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
const path = require("path"); module.exports = { entry: "./src/index.js", output: { path: path.join(__dirname, "/dist"), filename: "index_bundle.js" }, module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: { loader: "babel-loader" }, }, { test: /\.css$/, use: ["style-loader", "css-loader"] } ] } }; |
Ici babel-loader est utilisé pour charger nos fichiers JSX/JavaScript et css-loader pour charger et regrouper tous les fichiers CSS dans un seul fichier et style-loader ajoutera tous les styles dans la balise de style du document.
Avant que Webpack puisse utiliser css-loader et style-loader, nous devons les installer en tant que dev-dependencies.
|
1 |
npm install css-loader style-loader --save-dev |
Gardez à l’esprit que webpack exécute les loaders du dernier au premier, c’est-à-dire de droite à gauche.
.babelrc:
Créez maintenant un fichier .babelrc à la racine du répertoire du projet avec le contenu suivant.
|
1 2 3 |
{ "presets": ["@babel/preset-env", "@babel/preset-react"] } |
Ce fichier indiquera à babel les paramètres prédéfinis à utiliser pour la transcription du code. Ici, nous utilisons deux préréglages:
- env : ce préréglage est utilisé pour transcrire le code ES6 / ES7 / ES8 en ES5.
- react : Ce préréglage est utilisé pour transpiler le code JSX vers ES5.
Compiler des fichiers avec Webpack:
Ajoutez les lignes de code suivantes dans package.json comme ci-dessous:
|
1 2 |
"start": "webpack --mode development --watch", "build": "webpack --mode production" |
Ici, j’ai utilisé watch, donc chaque fois qu’il y a un changement dans les fichiers source, webpack compilera automatiquement tous les fichiers source.
Webpack 4 propose deux modes, le mode de production qui produit des fichiers optimisés prêts à être utilisés en mode de production, et de développement qui produit un code facile à lire et vous offre la meilleure expérience de développement. Le –mode nous permet de choisir le mode à utiliser.
Maintenant, vous pouvez compiler le projet en utilisant la commande ci-dessous:
|
1 |
npm start |
Après avoir exécuté la commande ci-dessus, vous verrez le fichier index_bundle.js créé dans le répertoire /dist qui contiendra le code ES5 transpilé à partir du fichier index.js.
App.js
Créez un fichier App.js dans le dossier components du dossier src avec le contenu suivant.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import React, { Component } from "react"; import '../styles/App.css'; class App extends Component { render() { return ( <div> <h1>My React App!</h1> </div> ); } } export default App; |
App.css:
Créez un fichier App.css dans le dossier styles du dossier src avec le contenu suivant.
|
1 2 3 4 |
h1 { color: #27aedb; text-align: center; } |
Ce fichier CSS permet de s’assurer que css-loader et style-loader fonctionnent correctement.
Modifiez maintenant le fichier index.js créé précédemment pour qu’il contienne les lignes de code suivantes.
|
1 2 3 4 5 |
import React from "react"; import ReactDOM from "react-dom"; import App from "./components/App.js"; ReactDOM.render(<App />, document.getElementById("root")); |
Installer le plugin HTML-webpack:
Maintenant, nous devons également installer le plugin html-webpack. Ce plugin génère un fichier HTML, injecte le script dans le fichier HTML et écrit ce fichier dans dist/index.html.
Installez le plugin html-webpack en tant que dev-dependency:
|
1 |
npm install html-webpack-plugin --save-dev |
Nous devons maintenant configurer ce plugin dans le fichier webpack.config.js pour y ajouter les lignes de code suivantes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { entry: "./src/index.js", output: { path: path.join(__dirname, "/dist"), filename: "index-bundle.js" }, module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: ["babel-loader"] }, { test: /\.css$/, use: ["style-loader", "css-loader"] } ] }, plugins: [ new HtmlWebpackPlugin({ template: "./src/index.html" }) ] }; |
Ici, la valeur de template key est le fichier index.html que nous avons créé précédemment. Il utilise ce fichier comme modèle et génère un nouveau fichier nommé index.html dans le dossier /dist avec le script injecté.
La configuration est presque terminée, tout ce que nous avons à faire est de compiler les fichiers source à l’aide de WebPack, vous pouvez exécuter le projet à l’aide de la commande ci-dessous:
|
1 |
npm start |
Vous obtiendrez un output dans le dossier /dist du projet. Ouvrez maintenant le fichier index.html dans un navigateur Web. Le texte «My React App!» Apparaît.
Mais cette approche présente un inconvénient: vous devez actualiser manuellement la page Web afin de voir les modifications que vous avez apportées. Pour que webpack surveille nos modifications et actualise la page Web chaque fois que des modifications sont apportées à nos composants, nous pouvons installer webpack-dev-server.
Installation de Webpack-dev-server:
Installez webpack-dev-server en tant que dev-dependency
|
1 |
npm install webpack-dev-server --save-dev |
Et changez le script de démarrage package.json comme ci-dessous:
|
1 |
"start": "webpack-dev-server --mode development --open --hot" |
J’ai ajouté deux indicateurs –open et –hot qui ouvrent et actualisent la page Web chaque fois que des modifications sont apportées aux composants.
Maintenant, lancez la commande ci-dessous dans le terminal:
|
1 |
npm start |
Vous devriez voir la fenêtre du navigateur s’ouvrir et afficher le contenu exactement comme pour la capture d’écran ci-dessous.

Ça y est, nous avons maintenant notre boilerplate React que nous pouvons utiliser pour créer nos projets React. 😀